 ECMAScript est le nom du standard qui décrit JavaScript. Il en est actuellement à sa version 5.1, depuis 2009.
ECMAScript est le nom du standard qui décrit JavaScript. Il en est actuellement à sa version 5.1, depuis 2009.
La prochaine version du standard étant prévue cette année, la décision a été prise de la nommer, de façon très originale, ECMAScript 2015.
Nouveautés
Cette version apporte son lot de nouveautés :
Les fonctions fléchées, la gestion des classes, des modules, pas mal de sucre syntaxique pour raccourcir votre code, des variables à portée bloc (let), les constantes (const), les générateurs, itérateurs et boucle for-of,…
Bref, que du bon ! Je ne détaille pas tout ici, d'autres l'ont déjà fait mieux que moi (suivez les liens).
Transpiler avec Babel
Tout ça c'est bien joli, mais vous me direz, on ne va pas pouvoir en profiter avant quelques années, le temps que ça soit intégré à tous les navigateurs… Erreur ! On peut s'en servir dès maintenant.
Babel, récemment passé en version 5, permet de transpiler à la volée (pour le dev) ou lors du build (pour la prod).
Après l'avoir installé par un npm install --global babel, remplacez node par babel-node pour exécuter des fichiers ES6, et utilisez babel dans vos scripts de build pour les convertir en fichiers ES5 compréhensibles pour les navigateurs.
N'oubliez pas de configurer votre linter pour autoriser ES6. Pour JSHint, ajoutez "esnext":true à votre .jshintrc.
Convertir du JavaScript ES5 en ES6
Je sais, vous avez la flemme de convertir vos milliers de lignes JavaScript actuelles. Pas la peine ! Il est possible de faire l'inverse : transformer automatiquement votre code JavaScript existant en code ES6, grâce à xto6. Leur page d'accueil propose un éditeur live pour se faire un aperçu rapide, et le module xto6 s'installe facilement via npm.
Ensuite, un simple xto6 es5.js -o es6.js va convertir votre fichier.
Il ne supporte pas encore toutes les nouveautés, mais le projet est actif, ça viendra. Vous pouvez également tester 5to6 qui ne couvre pas tout à fait la même plage de transformations, et qui sera peut-être plus adapté.
Plus aucune excuse pour rester sous ES5 !
 Codewars est un site génial qui propose des défis de programmation. Vincent m'a fait découvrir ce site fin 2013, et je suis devenu accro.
Codewars est un site génial qui propose des défis de programmation. Vincent m'a fait découvrir ce site fin 2013, et je suis devenu accro.
Ce site propose une base déjà étendue, et grandissante, de problèmes en tout genre. Ceux-ci sont proposés sous forme de katas (exercices) classés par difficulté (de 8kyu à 1kyu pour le moment).
L'interface qui les présente est plutôt bien pensée, et permet de créer ses propres tests pour aider pendant la résolution du kata. Pour le valider, il faut passer tous les tests imposés par l'auteur.
Une fois un kata résolu, on a accès aux solutions des autres utilisateurs. On peut alors voter pour elles, ou les commenter. On voit ainsi les solutions élégantes, intelligentes ou les bonnes pratiques du code. Cela permet de progresser ludiquement et rapidement.
Chaque utilisateur peut proposer ses propres katas, et la communauté sera mise à contribution pour l'évaluer, le tester, contribuer… Ainsi le site se renouvelle en permanence. Il y a des centaines de katas disponibles dans près d'une dizaine de langages différents. La majorité sont en JavaScript, mais les autres langages ne sont pas en reste, et il est possible de traduire un kata dans plusieurs langages.
Le site propose également un classement, ce qui est une bonne motivation. Vincent et moi sommes actuellement top 15, ce qui est plutôt pas mal étant donné la base d'utilisateurs actifs. Je ne peux que vous encourager à venir nous rejoindre !
 J'en ai déjà parlé, mais je passe pas mal de temps à lire des news dans mon aggrégateur RSS, c'est un outil auquel j'attache donc une certaine importance.
J'en ai déjà parlé, mais je passe pas mal de temps à lire des news dans mon aggrégateur RSS, c'est un outil auquel j'attache donc une certaine importance.
Après avoir testé Tiny Tiny RSS, puis être resté un moment sur KriSS Feed (auquel j'ai même contribué), j'ai finalement essayé FreshRSS il y a un peu plus d'un an.
Et j'y suis resté. Ce qui m'a fait basculer, c'est l'interface mobile qui n'était pas pratique du tout sous KriSS Feed. J'avais toujours l'impression de cliquer à côté, et le défilement buggait tout le temps. Sous FreshRSS, l'interface est responsive et me convient beaucoup mieux, que ce soit sur grand écran ou mobile.
Pas grand chose de particulier à signaler, l'application fait ce qu'on lui demande, et bien, donc je n'y pense plus. C'est je crois le signe d'un bon outil :-)
J'ai rencontré ces problèmes plusieurs fois, personnellement ou chez des gens peu familiers de Vim. Voici comment les résoudre.
La molette ne fonctionne pas.
Vous essayez de faire un coup de molette, et au lieu de faire défiler le contenu du fichier, ça affiche les lignes précédentes du terminal.
Solution :set mouse=aEntrée. À mettre dans le fichier ~/.vimrc pour que ce soit persistant (sans les : initiaux).
Lors d'un copier/coller, toutes les lignes sont indentées en escalier.
Cela se produit quand vous collez du code qui serait indenté automatiquement si vous le tapiez manuellement. Pour éviter ça, faites :set pasteEntrée et recollez.
Le déplacement vers la ligne suivante/précédente avec j/k saute des lignes.
Quand une ligne est trop longue et que l'option wrap est active (ce qui est le cas par défaut), la ligne sera scindée en plusieurs lignes pour s'afficher à l'écran.
Problème, les touches de déplacement j et k se déplacent à la ligne réelle précédente ou suivante, et non à la ligne affichée, ce qui est perturbant.
Il faut utiliser les commandes gj et gk pour obtenir le comportement voulu. Comme ça fait 2 fois plus de touches à taper et que c'est contraignant, on préfère mapper ces touches pour avoir l'effet voulu en gardant j et k :
:nnoremap j gjEntrée
:nnoremap k gkEntrée
Le copier/coller depuis Vim ne fonctionne pas.
Vim gère son propre presse-papier (il y a plusieurs registres), qui est différent du presse-papier système. Par conséquent, la commande y ne va copier que dans Vim.
Pour pouvoir copier dans le presse-papier système, il faut que plusieurs conditions soient réunies.
- Il faut que Vim soit compilé avec l'option 'clipboard'. Vous pouvez le vérifier en faisant
:versionEntrée, cette fonctionnalité est incluse si 'clipboard' est précédé d'un '+'.
Sur les systèmes RedHat, il faut lancer Vim avec la commande vimx pour avoir ce support. Sur les systèmes Debian, il faut installer le paquet vim-gtk.
- Si vous êtes connecté en ssh, vous devez avoir activé l'X11 forwarding (ssh -X).
- Il faut préciser à Vim que vous voulez copier vers le presse-papier système en précédant la commande de "*. Pour copier l'intégralité du fichier vers le presse-papier, en supposant que le curseur se trouve au début : "*yG
 Ce post est destiné aux personnes connaissant peu, ou pas, l'éditeur Vim. J'ai voulu expliquer en gros ce qu'est Vim, et pourquoi il reste mon éditeur de prédiléction depuis que j'ai appris à m'en servir.
Ce post est destiné aux personnes connaissant peu, ou pas, l'éditeur Vim. J'ai voulu expliquer en gros ce qu'est Vim, et pourquoi il reste mon éditeur de prédiléction depuis que j'ai appris à m'en servir.
Défauts
Vim n'est pas intuitif
La blague récurrente qui dit
"Comment générer une suite de caractères aléatoires ?"
"C'est simple, il suffit de mettre un débutant face à Vim et de lui demander de quitter."
n'est pas totalement infondée. Toutes les touches du clavier sont des raccourcis, et ceux-ci sont plutôt très différents des raccourcis des éditeurs usuels. Il est donc normal de se retrouver un peu perdu quand on ne le connaît pas.
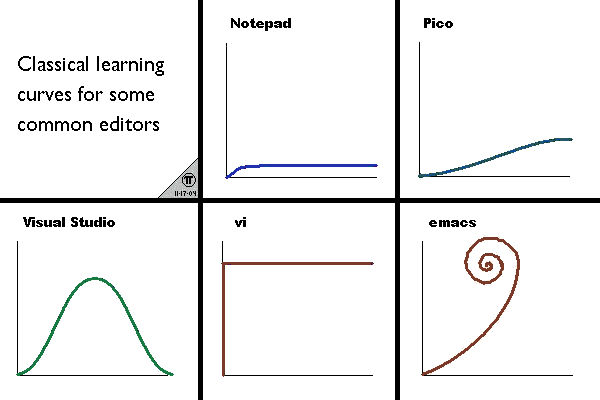
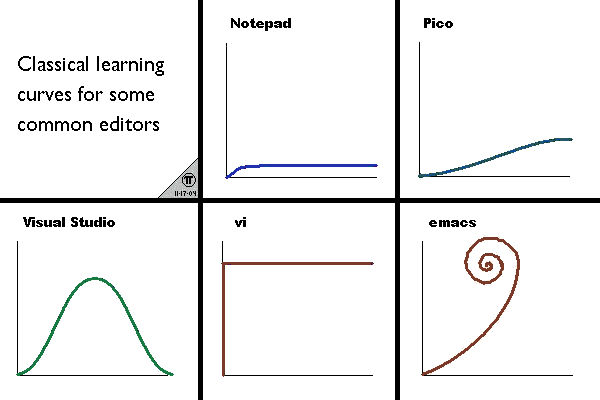
La barrière d'entrée est donc très élevée. Il faut investir un certain temps à l'apprentissage avant de pouvoir être à l'aise sous Vim. Cette image parle d'elle même :

Les options par défaut sont loin d'être optimales
Vim est capable de faire énormément de choses, mais il est configuré par défaut de manière très conservatrice, pour rester compatible avec son ancêtre Vi.
Des choses aussi basiques que l'affichage du numéro de ligne, la coloration syntaxique, la recherche incrémentale insensible à la casse, la coloration des résultats de recherche, ou le support de la souris sont désactivées par défaut. Cela peut donc induire un novice à considérer vim comme un éditeur simpliste, alors qu'il suffit simplement d'activer ces options pour les utiliser.
Avantages
Vim est efficace
Allant de pair avec sa difficulté de prise en main, Vim est extrêmement efficace: je ne connais pas d'éditeur permettant de faire autant de choses en aussi peu de touches. Il y a même une compétition sur ce principe. Il permet de se passer totalement de la souris, et d'avoir tous les raccourcis claviers à portée de main. On évite le changement de contexte clavier/souris qui fait perdre beaucoup de temps. De plus, il est bardé de fonctionnalités que l'on retrouve très rarement, voir pas du tout, chez les autres éditeurs.
Vim est répandu sur les serveurs
Vim est installé par défaut sur une grande majorité de distributions Linux / Unix, ainsi que OS X (même si c'est souvent une version minimale). C'est un outil usuel pour toute personne passant un minimum de temps sur des consoles par ssh. Le maîtriser apporte un comfort indéniable. Au minimum, il faut connaître ce qui est enseigné par la commande vimtutor.
Vim est un logiciel libre, et est toujours maintenu
Même s'il existe depuis plus de vingt ans, vim est toujours maintenu, des patchs sont régulièrement intégrés. C'est visible sur github.
Vim est extrêmement personnalisable
En plus des centaines d'options disponibles de base, il existe des milliers de plugins qui comblent des tas de besoins différents.
Vim est modal
La plupart des raccourcis claviers des éditeurs sont composés d'un modificateur (Alt, Control, Shift, …) et d'une lettre. Vim propose un principe simple et génial: proposer un comportement différent suivant son mode d'opération. Les principaux modes sont normal, insertion, et command.
Le mode insertion est le comportement d'un éditeur classique : les touches pressées sont insérées dans le document.
En mode normal, chaque touche du clavier est une commande. Soudainement, vous avez sous les doigts une manette spécialisée dans l'édition de texte, avec une centaine de boutons. Il y a plusieurs manières de passer en mode insertion, la plus classique étant de taper i. Mais il est aussi possible de faire cwnouveau_motEchap sur un mot pour le remplacer par nouveau_mot.
Les commandes sont logiques
Le principal intérêt de ce système, est que les commandes peuvent être combinées, formant un langage. La plupart des commandes peuvent être divisées en 2 catégories : les commandes d'éditions (les verbes) et les commandes de mouvement (les sujets). w se déplace d'un mot, donc si je le précède de d (delete), ça va supprimer le mot. Si à la place de d j'utilise y (yank), cela va copier le mot à la place.
Cela permet des milliers de combinaisons, et facilite l'apprentissage : si j'apprends une nouvelle commande de déplacement, par exemple ) qui se déplace d'une phrase, je vais pouvoir l'associer à toutes les commandes d'édition que je connais. d) va supprimer une phrase, et y) va copier une phrase. De même, si j'apprends une nouvelle commande d'édition c (change, supprime et passe en mode insertion), je peux l'associer à toutes les commandes de mouvement: cw, c), …
Je mentionne juste ma commande préférée pour vous donner une idée de la puissance du truc. . va répéter la dernière commande d'édition. Ça inclue le texte tapé, par exemple cwmieux!Echap va remplacer le mot sous le curseur par mieux!. Après cela, il suffit de positionner le curseur sur un autre mot et d'appuer sur . pour le remplacer par mieux!. Je vous laisse imaginer les possibilités.
Pour finir
Vu qu'aujourd'hui c'est Pâques, je suis obligé de mentionner un Easter egg : essayez :h 42 Entrée pour voir ;-)
« Billets précédents
 ECMAScript est le nom du standard qui décrit JavaScript. Il en est actuellement à sa version 5.1, depuis 2009.
ECMAScript est le nom du standard qui décrit JavaScript. Il en est actuellement à sa version 5.1, depuis 2009. 
 Ce post est destiné aux personnes connaissant peu, ou pas, l'éditeur Vim. J'ai voulu expliquer en gros ce qu'est Vim, et pourquoi il reste mon éditeur de prédiléction depuis que j'ai appris à m'en servir.
Ce post est destiné aux personnes connaissant peu, ou pas, l'éditeur Vim. J'ai voulu expliquer en gros ce qu'est Vim, et pourquoi il reste mon éditeur de prédiléction depuis que j'ai appris à m'en servir.